top of page
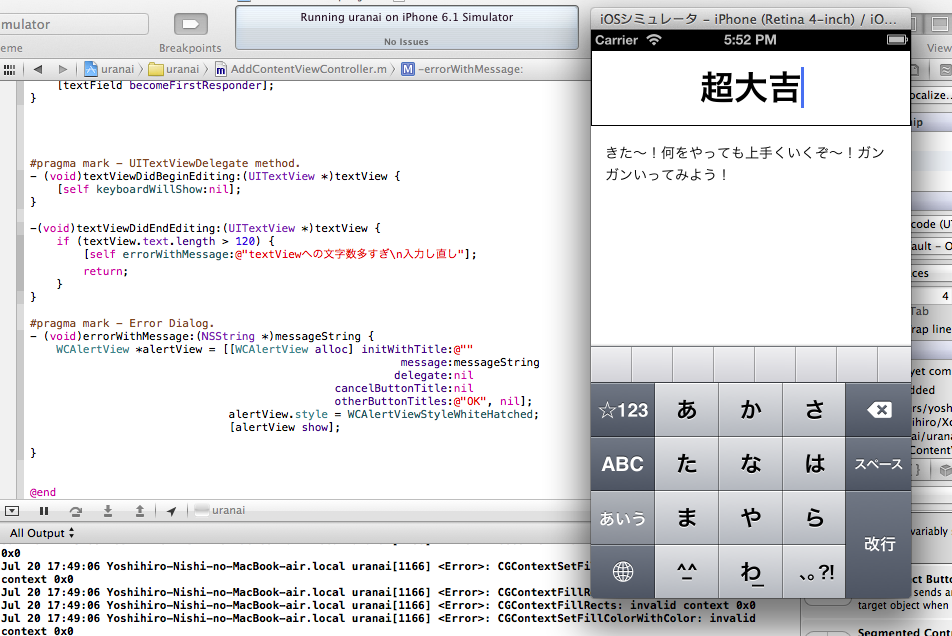
先週、新たな文字データ(占い結果)を書き加えるための記入窓を作りましたので、そこに新しいデータをひとつ書いてみます。
タイトル:超大吉
文字データ:きた〜!何をやっても上手くいくぞ〜!ガンガンいってみよう!

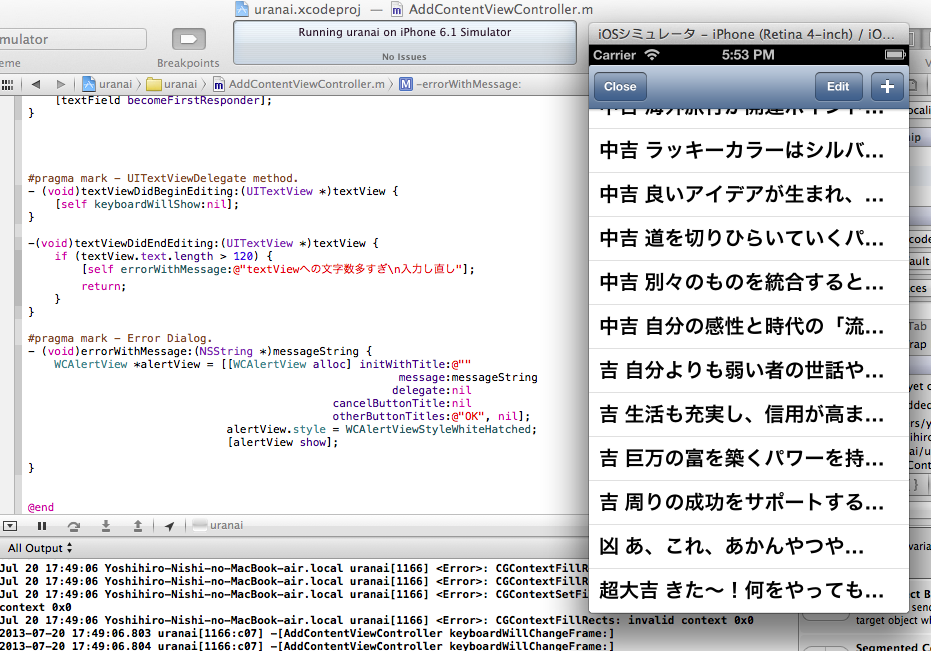
これで占い結果の辞書にひとつのデータが増やせた事になります。
一番最後に加えられています。

また、書き加えたデータを削除する仕組みなども実装して、今回の授業は終了です。
これで占いアプリの基本形は完成です。
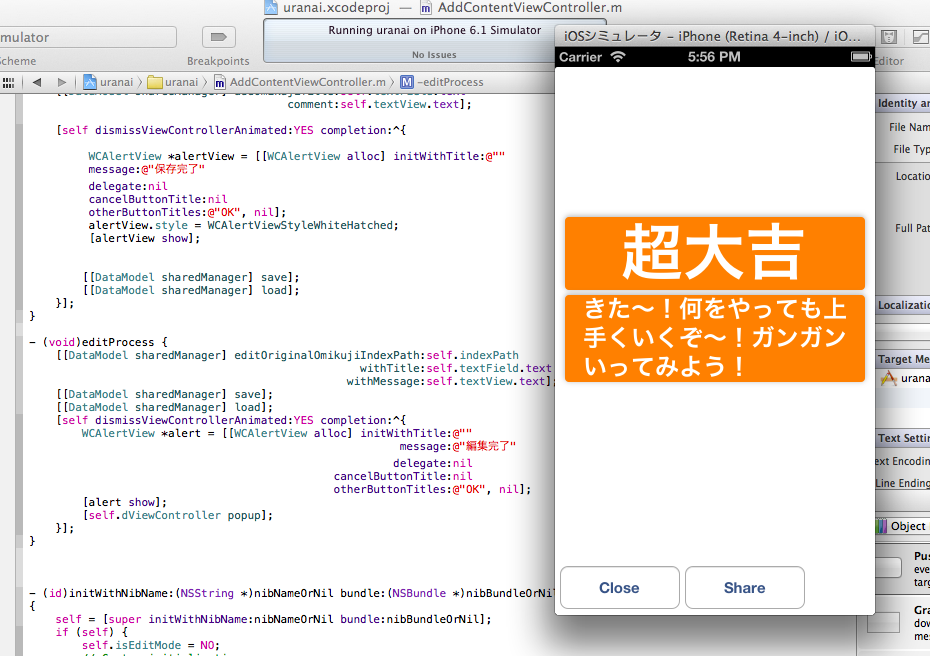
最後に、書き加えた占い結果がちゃんと表示されるかどうか、表示されるまで占いを繰り返しました。^^

何故、文字の記入窓が必要か?
アプリを作る場合、ユーザーが繰り返し使ってくれるモノが良いですよね。
一回だけで終わってしまうようなアプリなら、苦労して作る意味はありません。
無料版から有料版へ引っ張るためにも、内蔵した広告をクリックさせるためにも、繰り返し使ってもらうように作らなければなりません。
Facebookをやられている方はご存知かと思いますが、Facebook上にも占いアプリ等が存在しますが、Facebookの個人情報を取得しそこから結果を引き出す作り方をします。
つまり、個人情報が変わらない限り結果は変わらないので、一回やってみたらそこでお終いです。
まぁ、Facebookの占いアプリの場合は一度使ってもらって、その時に「いいね!」をクリックしてもらう事を条件にすれば目的は達成されるので良いのですが、iPhoneアプリとなるとそうはいきません。
ですので、アプリを設計(企画)する際にユーザーを如何に参加させて楽しませるかが鍵になります。
そのために「文字記入窓」の導入が必須という訳です。
次回は「文字記入窓」周りのテンプレート(メソッド)配布サイトの情報などを教えてもらえるようです。
bottom of page

