劇的ビフォーアフター!ゼロからサービスを作ってみた話。オンラインフリーマーケット『ekino』

ゼロからサービスが出来るまで。
約2年前、友達とオンラインフリーマーケット『ekino』を作りました。
ここでは、特に『デザイン』にフォーカスして当時の話を振り返りたいと思います。
Webサービスって、こんな感じで出来るんだな〜と楽しんで頂けたら幸いです。
下の方では、製作途中のデザインも公開します!

俺
ビフォーアフターをお楽しみください!\(^o^)/
作ったキッカケ
当時、忙しかった活動も終わり、内定も決まっていたので、あとは学生生活を楽しむだけ、と言う状況だった。
また、ベンチャー企業で2年間アルバイトをした事で、Webサービスの基本的な作り方は大体学ばせて頂いていたので、そろそろ何か1つ、自分でも作ってみたいなーと思っている最中だった。
天才肌の友人、宮元
そんな中、僕のクレイジーな友達の1人である宮元が面白いことを言った。
彼はいつも道端に落ちている壊れた機械やよく分からないモノを拾って、直して使ったりして遊ぶ天才だった。
それを聞いた当時の私は『動いてから考える!』のがCool!だと思っていたので、すぐに実際に作ろう!という話になった。
アイデアはある。技術もある。でも・・?
システムに関しては、よっぽどのものでなければ自分で全て作れるだろうと思っていたので特別な心配はしていなかった。
全て、今までベンチャー企業で学んだ事で作れそうだった。
(つくづく、素晴らしい会社でアルバイトさせて頂きました。 ->ピクシブに入るときの話)
しかし、気になっている事があった。

俺
デザインは・・どうしよう?
宮元は、漫画(Kakkotsuke Or Die)を書いたり自分で作曲(DTM)もする多彩っぷりだったが、流石にデザインをやったことはなかった。
(ちなみに、当時宮元が書いていた漫画はこちら。iPhoneアプリ化もしたんですが、R-18指定に引っかかって申請通りませんでした・・・・)

私は芸術方面は、からっきしダメだった。
そうして、どうしたらいいか悩んでいた時、ふと、とあるセミナーで知り合った美大の友人の事を思い出した。

俺
彼なら・・・やってくれるかも?
可愛いけどちょっと毒舌デザイナー
彼は、その前の1年間、一緒にゲーム開発を行ったチームメイトだった。
その中でも、彼は 1. インターネットに精通している 2. こだわりがある 3. 何だかんだ言っても、必ずお願いした仕事はキチッとやりとげてくれる とても出来るデザイナーだなあとつくづく思っていた。
何か機会があれば、一緒にやってみたいと思っていたので、早速彼に『オンラインフリーマーケットを作りたい!!』と言ったら、すぐにプロトタイプを作ってくれる事を約束してくれた。
この時彼がいなければ、ekinoが生まれることはなかったと思う。
(ちなみに名前は、恥ずかしいから伏せて欲しいと言うことで、今後はTさんとします!)
作って直して、作って直して。
プロトタイプ
さて、当時のサービス名は、宮元か神岡か村田か、誰かが適当に言った『GoBooth』で暫定的にいく事が決まっていた。
フリーマーケットは個々人がブースを開き、そこでお店を開店するので、ブースに行く!という意味でGoBoothだ。
(当時私のあだ名が『ゴーブー』だったのも関係ある・・かも・・ -> ゴーブーと呼ばれた大学時代)
さっそく制作に入ろうと、Tさんにお願いした事項がこの3つだ。
- 駅で、手渡しするヤフオク的な感じ!
- とにかくオンラインフリーマーケット!
- Google Mapで、駅を選んだら、商品が出る感じ!
Tさんは、これだけ聞いてデザインを作ってくれた。クリエイターの鑑や。。(ひどい注文で申し訳なかったです)

俺
Tさん!あとは頼む/(^o^)\
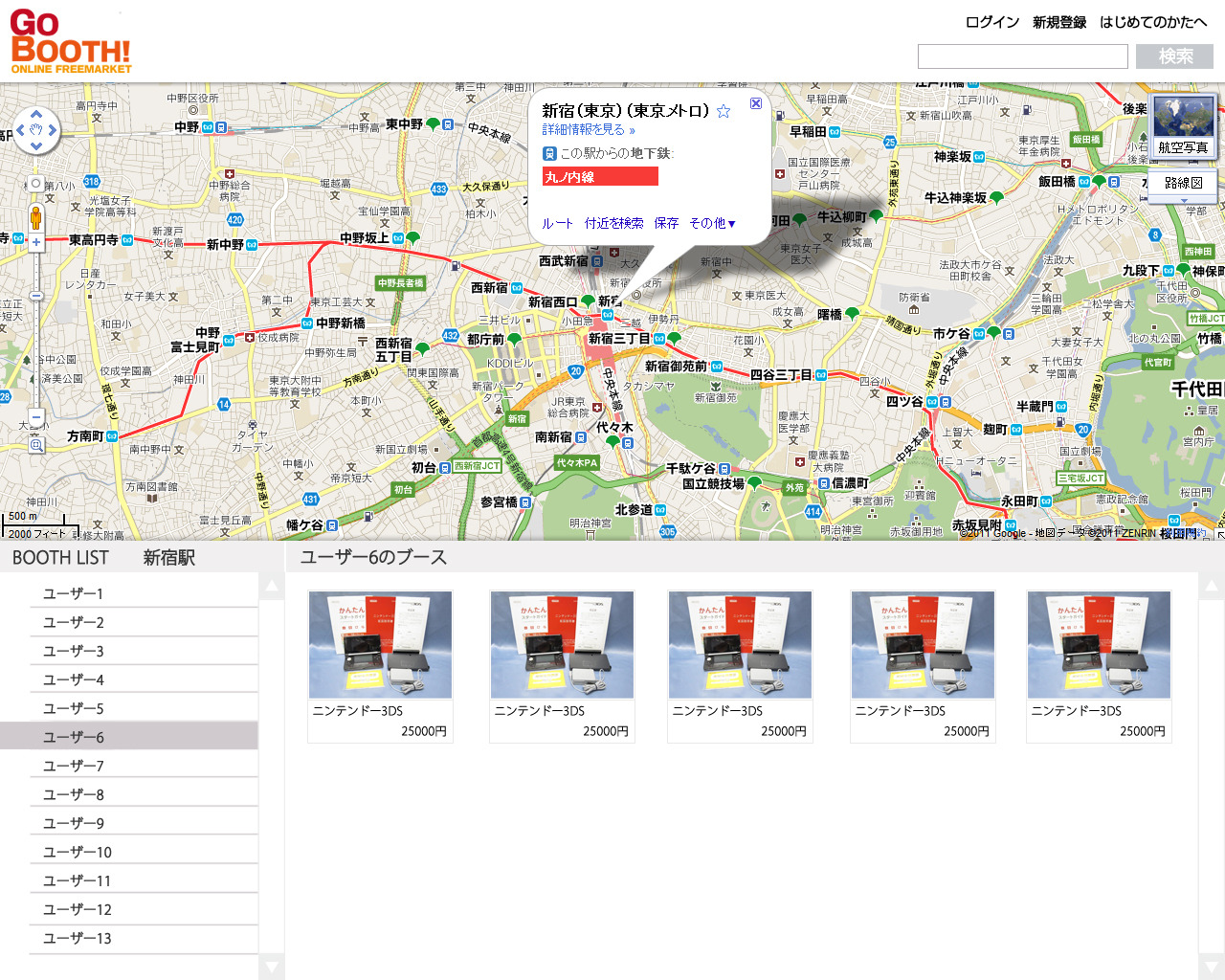
そうして最初に出てきたデザインがこちら。

それまで自分たちでノートに適当に書いたデザインで作り始めていたので、これを見た時、デザイナーすげーー!と思った。
あの適当な注文でここまでやってくれるなんて・・と、みんなとてもやる気になって、私はこの時必ず完成させる事を誓いました。
(ちなみにこのデザインはここから1080度以上変わっていきます)
こんな感じでロゴ案まで出してくれて、みんなでワイワイ言いながら考えていった。

コンセプトと、機能を踏まえたデザイン
これをたたき台に、少しずつ、デザインの修正をお願いしつつ、Webサービスとして実装していく事になった。
デザインで主に大きく修正したポイントは
- 地図はメインではないので、ここまで一面に大きい必要はない
- 左側を、ユーザーごとのリストにすると商品ごとに探すのが難しい
- 商品1つ1つの概要がもう少し分かりやすい方が良い。
- サイトの説明等を掲載する場所が欲しい
...etc などなど、少しずつ相談しながら修正をお願いした。
(本当は最初からこのぐらいのお願いは最低限出来たほうが良かったのだが、正直私もまったくイメージできてなかったため、このようなお願いの仕方になってしまいました。。)
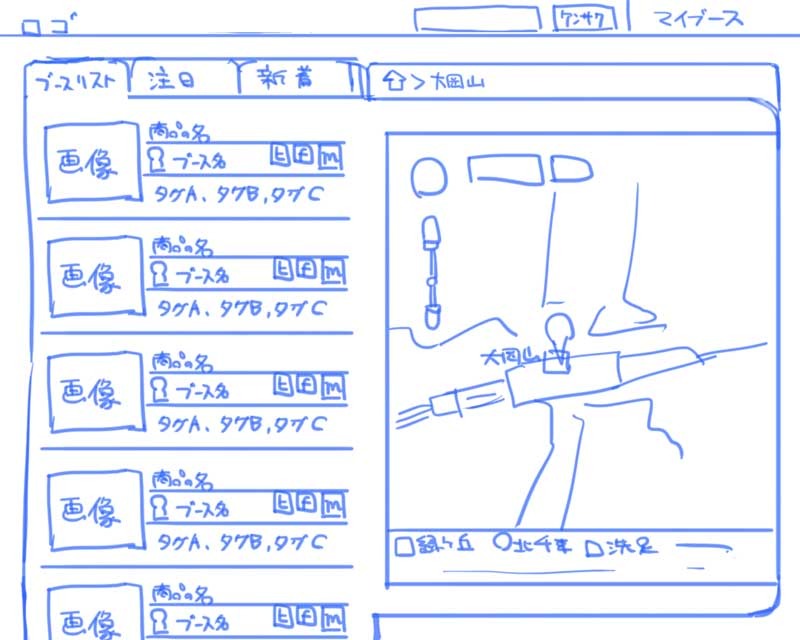
特に、商品のリスト形式のところは重要だったので、ラフ画に落としながら実際に作っていった。

Tさんはレスポンスの速さと仕事の丁寧さはピカイチで、上手く言葉に出来ないながらも伝えると、すぐ此方の意図を汲んでデザインに落としこんでくれた。

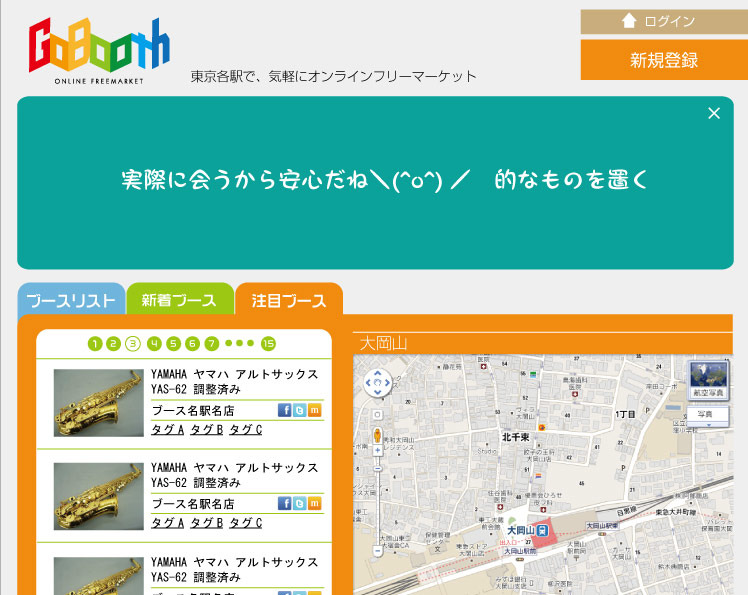
そんなこんなで出来てきたデザインがこちら。

- タブ形式にすることで、ユーザーが自由に見る項目を変更出来る
- デザインを全体的にポップにして親しみやすさを。
- アイテムをリスト形式で表示することで、情報を増やす
- 地図を上手く右側に落としこむことで、使い勝手の向上
- 縦スクロールにすることで、ユーザービリティの向上
等の部分が意識されて、大きく雰囲気が変わった。
実際にテスト版で実装し、また改善する日々が続いた。
開発のスタイルと楽しみ。
だいたい、日中は大学があり、夜はバイトがある人も結構いたので、深夜に集まることが多かった。
適当な日にみんなで集まり、深夜開発して、コンビニ行ったりアニメ見たりしながら作るのが常だった。
今思うと、結構面白いことをしてたなーと思う。
私の人生には、部活に打ち込んだり、文化祭等を一生懸命やる!的なイベントはあんまりなかったけれど、ekinoや漫画アプリの開発はやっていて自然に面白かった。
ちなみにTさんが、当時流行っていたアニメのロゴをモジってこんなのを作ってくれてました。

ekino(エキーノ)、誕生。
流石にGoBoothは、ない。
ここらで、『流石にGoboothって名前はどうなんだろう?』という話が上がるようになった。
私も100%ダメだと思っていたし、何か言葉が濁点ばかりだったので、親しみにくい気がしていた。
チーム皆で話し合うと、色々な案が上がったが、これぞ!というものはなかった。
そんなとき、村田がポツリと漏らした言葉が
これを聞いて即、全会一致。
世界初のオンラインフリーマーケットの名前は『ekino』になった。
Tさんがさっそく幾つかロゴ案を出してくれた。

著者の溝部 拓郎さんに人生相談を申込む
- 1
- 2
著者の溝部 拓郎さんにメッセージを送る
メッセージを送る
著者の方だけが読めます


 LINE
LINE