まずは環境作りでノートパソコンを購入。
初回に参加した時に持ち込んだ愛機MacBookのOSのバージョンが古く、先生のノートパソコンを借りてしまったため最新のMacBook airを購入した。

まぁ、今までのMacBookも永く、友人たちのノーパソを見る度愛機が重たいなぁと感じていたので新調しました。
でも、安くてビックリ!
新品のMacBook air 11インチが88,800円で買えてしまった。^^
「簡単追加」と「手書き追加」
先週の初回のワークはブラウザを作ることをやった訳ですが、すごく簡単に出来たというイメージがありました。
でも、これはapple提供のXcodeに内蔵されているパターン(テンプレート)を使用したからでした。
ホームページソフトのホームページビルダーを使ったことがある方ならイメージ出来ると思いますが、簡単配置というモードがありますよね。
画像や文章をドラッグ&ドロップで適当に置いていくだけで、一応ページが完成します。
あれと同様でXcodeにも予め用意されたプログラムの倉庫があり、そこから使いたいプログラムの基本コードを持ってきて貼れば、その場所に機能が追加されます。
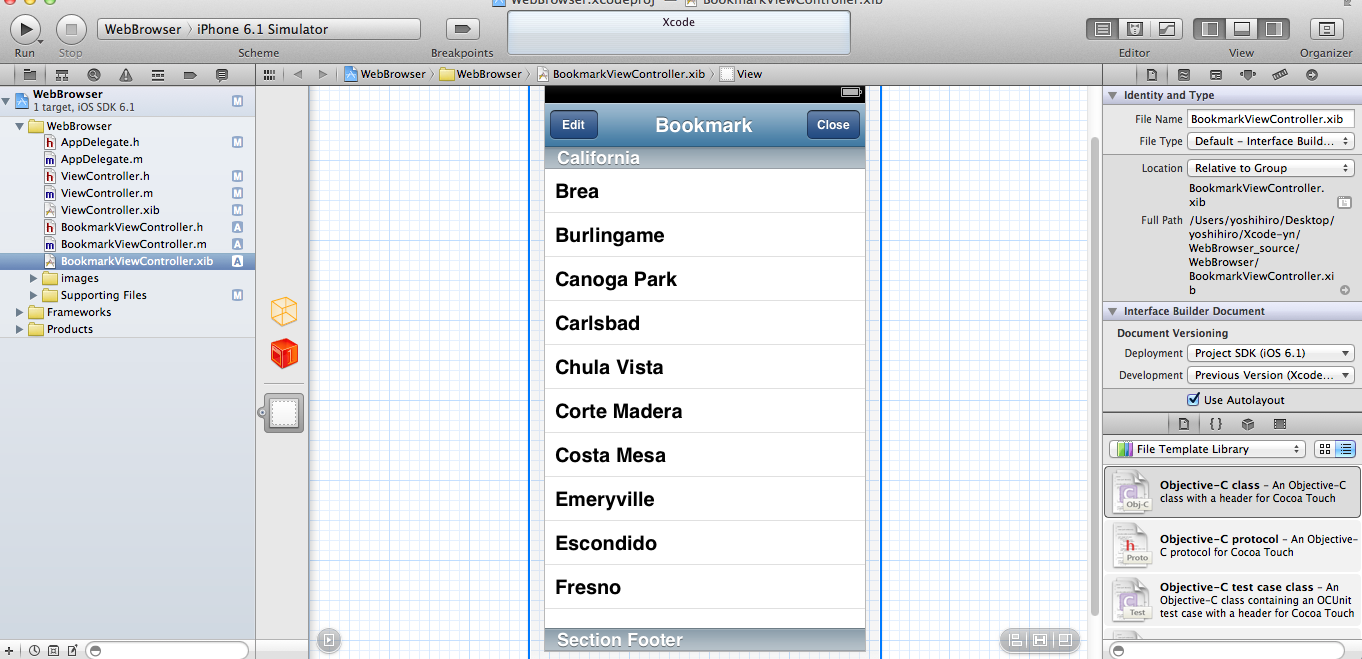
例えば、下の画像のブラウザ・センター上部にEditやCloseのボタンがありますが、これは右下コーナーのプログラムの倉庫からドラッグ&ドロップして追加出来ます。

でもそれは基本スタイルが出来ただけ。
こう書いてくると基本パターンの組み合わせだけで色々作れそうだと思いがちですが、(実際ボクもそう感じましたが)実際には細かいカスタマイズが必要になって来ます。
アプリを立ち上げた時に、任意のホームページを表示させる。
こんなレベルならすぐに作れるようになるでしょう。
しかし、そのトップページでクーポンを配布したいとか、下層の色々なコンテンツに誘導したいと思ったとき、用意されている基本のプログラムにはそのような機能は入っていません。
ですから、自分でカスタマイズして行かなくてはなりません。
それをするのが「プログラムの手書き」なんです。
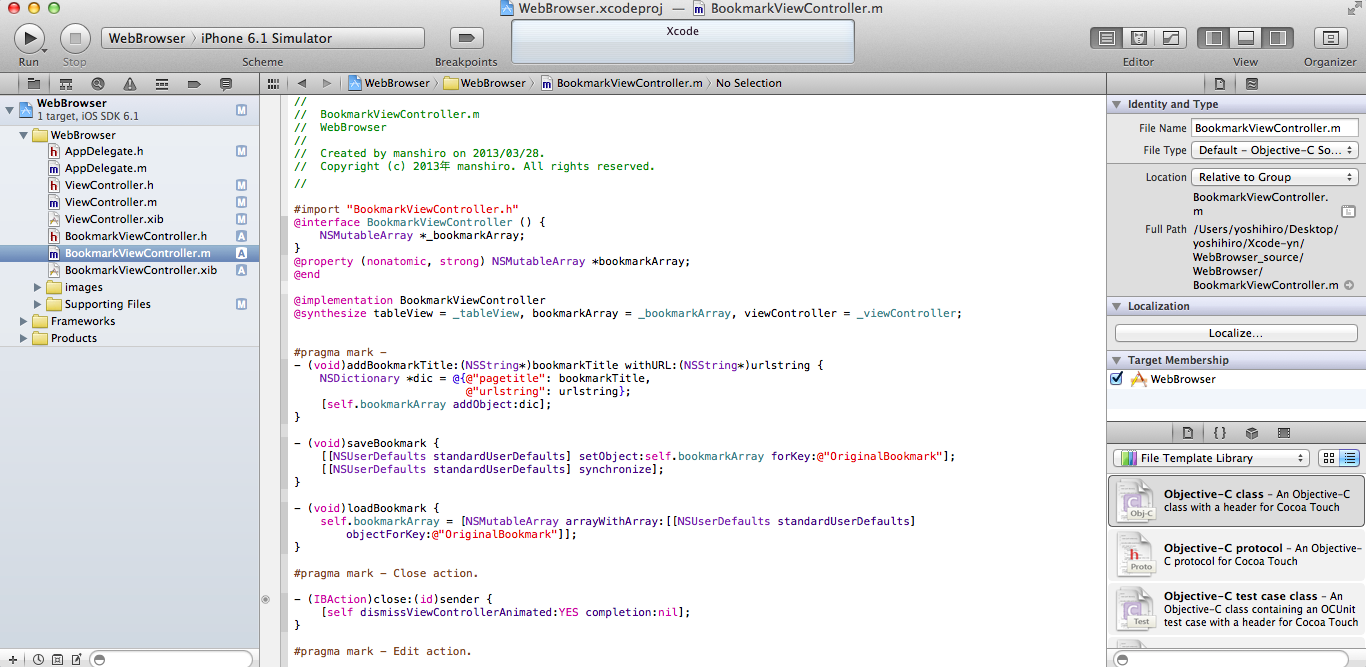
Xcodeで作るアプリは3タイプのファイルで作られます。
見づらいですが、下の画像の右メニューに「BookmarkViewController.h」と、「BookmarkViewController.m」、「BookmarkViewController.xib」があります。

今は「BookmarkViewController.m」が選択されています。
これが手書きでプログラムを書いて行くファイルになります。
さっきのブラウザ画面が表示されている画像に戻ってみてください。
「BookmarkViewController.xib」が選択されていたと思います。
講座の2回目は初回の復習。
講座の2回目は前回の簡単に作ったブラウザがどういったプログラムの組み合わせできていたのかを、ドラッグ&ドロップではなく、手書きで書きながら復習して行きました。
要は基本形で使えるものは提供されているプログラム倉庫から便利に使わせていただいて、細かい部分は手書きで作り込んで行くんですよ、と言うことを教えてもらいました。
いくら基本形が用意されていても、ボク達が最終的に目指しているものは、オリジナルのアプリであったりゲームであるので、ほとんどの作業は手書きになるだろうと予測出来ます。
と言うことで、プログラム言語を覚えなくては!と思いました。
初回はオリジナルのiPhoneブラウザが簡単に作れたので感動しましたが、2回目はそのブラウザの裏側である仕組みの構造を勉強しました。

